你有没有想过,一个游戏网站想要吸引玩家,除了游戏本身,它的模板设计也是至关重要的呢?想象当你打开一个网站,是不是瞬间就能感受到它的风格和氛围?今天,就让我带你一起探索那些让人眼前一亮的游戏网站模板吧!
一、色彩搭配:点亮你的视觉神经

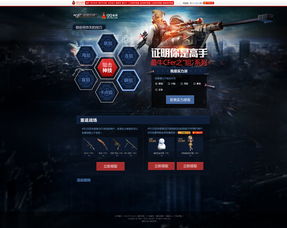
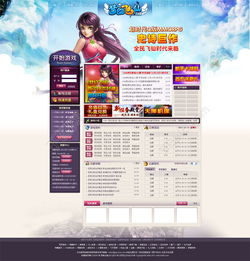
首先得说说色彩,这可是打造游戏网站模板的灵魂。你知道吗,不同的颜色能给人带来不同的心理感受。比如,蓝色给人一种宁静、稳重的感觉,而红色则充满活力和激情。那么,游戏网站模板应该怎么搭配颜色呢?
1. 主色调的选择:一般来说,游戏网站的主色调会选择蓝色、绿色或者黑色。蓝色给人一种科技感,绿色则让人联想到游戏中的森林、草原,黑色则显得神秘、高端。
2. 辅助色点缀:在主色调的基础上,加入一些辅助色来点缀,可以让页面更加丰富。比如,在蓝色主色调的网站上,可以加入橙色或黄色的元素,这样既能突出重点,又能保持整体的和谐。
3. 色彩心理学:了解一些色彩心理学,可以帮助你更好地搭配颜色。例如,红色可以用来吸引注意力,蓝色可以用来营造信任感,绿色可以用来传达健康、环保的理念。
二、布局设计:打造流畅的用户体验

一个优秀的游戏网站模板,除了色彩搭配,布局设计也是关键。合理的布局可以让用户在浏览网站时感到舒适,提高用户体验。
1. 导航栏设计:导航栏是用户进入网站的第一步,设计时要简洁明了,方便用户快速找到所需内容。常见的导航栏设计有水平导航、垂直导航和汉堡菜单等。
2. 内容分区:将网站内容进行合理分区,可以让用户一目了然。比如,可以将游戏分类、新闻资讯、活动公告等分别放置在不同的区域。
3. 留白处理:适当的留白可以让页面看起来更加整洁,避免信息过载。在游戏网站模板中,留白可以用来突出重点内容,或者作为视觉分割线。
三、交互设计:让用户参与其中

交互设计是游戏网站模板的灵魂,它可以让用户在浏览网站的过程中感受到乐趣。
1. 按钮设计:按钮是用户与网站互动的重要元素,设计时要简洁大方,易于识别。常见的按钮设计有圆形、方形、椭圆形等。
2. 动画效果:适当的动画效果可以让网站更加生动有趣。比如,当用户鼠标悬停在某个按钮上时,可以出现一个简单的动画效果,增加用户的参与感。
3. 反馈机制:在用户进行操作时,及时给予反馈,可以让用户感受到自己的存在。比如,当用户点击某个按钮时,可以出现一个确认的动画效果,或者是一个简单的提示信息。
四、响应式设计:随时随地享受游戏乐趣
随着移动互联网的普及,越来越多的用户选择在手机上浏览游戏网站。因此,响应式设计成为了游戏网站模板的必备要素。
1. 自适应布局:根据不同设备的屏幕尺寸,自动调整页面布局,确保用户在任意设备上都能获得良好的浏览体验。
2. 触摸操作:针对手机用户,优化触摸操作,让用户在手机上也能轻松浏览网站。
3. 图片优化:针对移动设备,对图片进行优化,减小图片大小,提高加载速度。
一个优秀的游戏网站模板,需要从色彩搭配、布局设计、交互设计和响应式设计等多个角度进行考虑。只有将这些元素完美融合,才能打造出一个让人眼前一亮、用户体验极佳的游戏网站。快来试试吧,让你的游戏网站焕然一新!

























网友评论