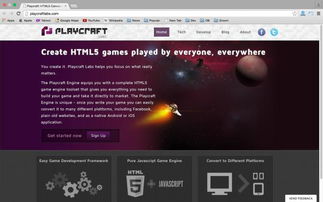
你有没有想过,在这个信息爆炸的时代,一款好用的游戏开发引擎就像是游戏开发者的超级助手,能让你轻松驾驭各种创意,把那些脑洞大开的游戏想法变成现实呢?今天,就让我带你一起探索那些在HTML5游戏开发领域里熠熠生辉的引擎们吧!
一、Construct 2:小白也能轻松上手的游戏制作神器
还记得那个在朋友圈里疯狂传播的《神经猫》吗?它就是用Construct 2这款游戏引擎制作的。Construct 2就像是一个魔法师,它让那些连代码都看不懂的小白也能在短时间内制作出属于自己的游戏。而且,它支持导出成HTML5格式,让你的游戏可以在各种平台上畅游无阻。

Construct 2的特点是简单直观,就像搭积木一样,你只需要拖拽组件,设置属性,就能完成一个游戏。而且,它还提供了丰富的教程和社区支持,让你在遇到问题时能迅速找到解决办法。

二、Canvas Engine:让HTML5游戏在浏览器中飞起来
Canvas Engine,这个名字听起来就让人联想到那些炫酷的图形效果。它是一款专门为HTML5游戏开发设计的引擎,支持各种图形和动画效果,让你的游戏在浏览器中也能飞起来。

Canvas Engine的优势在于它的高性能和跨平台性。无论是PC、平板还是手机,Canvas Engine都能让你的游戏流畅运行。而且,它还提供了丰富的API,让你可以轻松实现各种复杂的功能。
三、Quintus:模块化设计,让游戏开发更高效
Quintus是一款模块化的HTML5游戏引擎,它允许你根据需要引入不同的模块,从而提高开发效率。比如,如果你想开发一个需要物理引擎的游戏,你只需要引入相应的模块即可。
Quintus的模块化设计让游戏开发变得更加灵活,你可以根据自己的需求选择合适的模块,避免不必要的功能冗余。而且,Quintus还提供了丰富的文档和示例代码,帮助你快速上手。
四、Turbulenz:技术宅的福音,高级技术加持的游戏引擎
Turbulenz是一款开源的HTML5游戏引擎,它支持各种高级技术,如3D图形、物理引擎和音效处理等。对于技术宅来说,Turbulenz简直就是福音。
Turbulenz的强大之处在于它的性能和可扩展性。它使用了优化的JavaScript实现,能够充分利用现代浏览器的性能。而且,Turbulenz还提供了丰富的API和工具,让你可以轻松实现各种复杂的功能。
五、Squarepig:新手友好,轻松入门的游戏引擎
Squarepig是一款非常适合新手使用的游戏引擎。它简单易用,功能强大,让你可以轻松制作出各种类型的游戏。
Squarepig的特点是它提供了丰富的模板和素材,你可以根据自己的需求选择合适的模板,然后通过简单的拖拽和设置,就能完成一个游戏。而且,Squarepig还提供了详细的教程和社区支持,帮助你解决开发过程中遇到的问题。
HTML5游戏开发引擎就像是游戏开发者的得力助手,它们让游戏开发变得更加简单、高效。无论是小白还是技术宅,都能在这些引擎的帮助下,实现自己的游戏梦想。所以,如果你也想加入游戏开发的行列,不妨从这些优秀的HTML5游戏开发引擎开始吧!

























网友评论